

Using a CSS3 script, the animation effects are quick.
#SIMPLE CSS BUTTON FREE#
You’re free to use whatever button you want and customise it to your liking. The set includes three different sizes and three distinct colours of buttons.

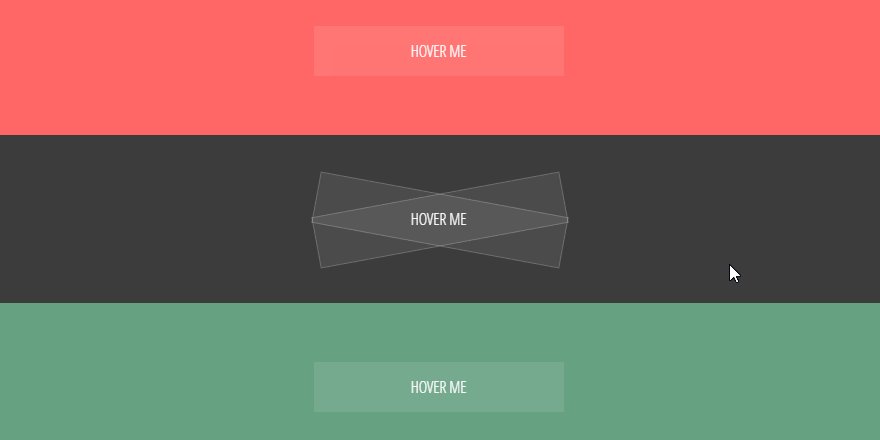
User attention is immediately drawn to the button’s border when it transforms into a solid colour. When the user hovers above the buttons, the double border design truly shines. The button is given a cleaner appearance by using thin border lines. The Bootstrap CSS buttons set includes hollow button designs.
#SIMPLE CSS BUTTON CODE#
As a result, the code may be quickly adapted to match the needs of the developers. Scripts written in HTML and CSS were used only to create the button animations and styles. In spite of the appearance of a complicated design, the code script is quite basic. Intuitive CSS buttons like this one allow the user to accomplish the desired action with a single click. The social networking connection may be accessed by hovering over the button. In this example, the developer employed the share button concept. Because of the excellent default design, you may use the code as is and save yourself a lot of time by using it as is.

You may utilise the bootstrap and CSS scripts of these buttons as-is unless you have any unique requirements for them.īecause the entire button animation was created with CSS3, it’s easy to modify the code and include it into an already-existing website. Because of this, you’ll have an easy-to-use and appealing call to action. You don’t have to worry about space limits because the whole animation takes place in the chat bubble.ĭetails Icon buttons The developer has done a good job with the icons on the buttons.
#SIMPLE CSS BUTTON PLUS#
When you click on the conversation bubble, the symbol changes from a plus sign to a minus sign. Still, you’ll be able to decipher the code and cut it to your specifications.Īn excellent chat button animation that is easy to implement is what this code sample is all about. The coding for this effect is a little complicated because it has a lot of variables to handle. You can see the whole code script for this fascinating notion on the Codepen editor. More inspiration may be found in our gallery of CSS glow effects.ĭetails Rounded Button In addition to being enjoyable to use, animated CSS buttons such as these offer meaning to the design. In order to make these buttons stand out even more from the rest of the design, you may put light effects on them. They will look cool on design interfaces.Īll the basic buttons are supplied in this bundle, so developers may focus on modifying them to meet their own design specifications. Pheasant Demure Buttons are minimal, elegant, and easy to use. Project has Solid CSS Buttons, Outline CSS Buttons, and different button hover effects. These are cool CSS buttons under the project Pheasant Demure Buttons. CSS Button Effect: Animated Border & Glow.


 0 kommentar(er)
0 kommentar(er)
